2022.8.26 (금) 작성
1. 에러❗️
리액트 build 폴더의 index.html 이 브라우저로 열리지 않는다.

2. 상황

- CRA(create-react-app)으로 리액트 앱을 만들었다.
- npm run build 로 build 폴더가 생겼다.
- build 폴더의 index.html 파일을 브라우저로 여니, 화면이 로드되지 않는다!
3. 시행착오
build 를 했을 때, 터미널에 다음과 같은 메시지가 떴다.
The project was built assuming it is hosted at /.
You can control this with the homepage field in your package.json.
The build folder is ready to be deployed.
You may serve it with a static server:
serve -s build
Find out more about deployment here:
https://cra.link/deployment해석하자면 다음과 같다.
- 이 프로젝트는 / 에서 호스팅 된다고 가정하여 빌드되었다.
- 당신은 package.json 의 homepage 필드로 이를 컨트롤할 수 있다.
- serve -s build 명령어로 정적 서버와 함께 사용할 수 있다.
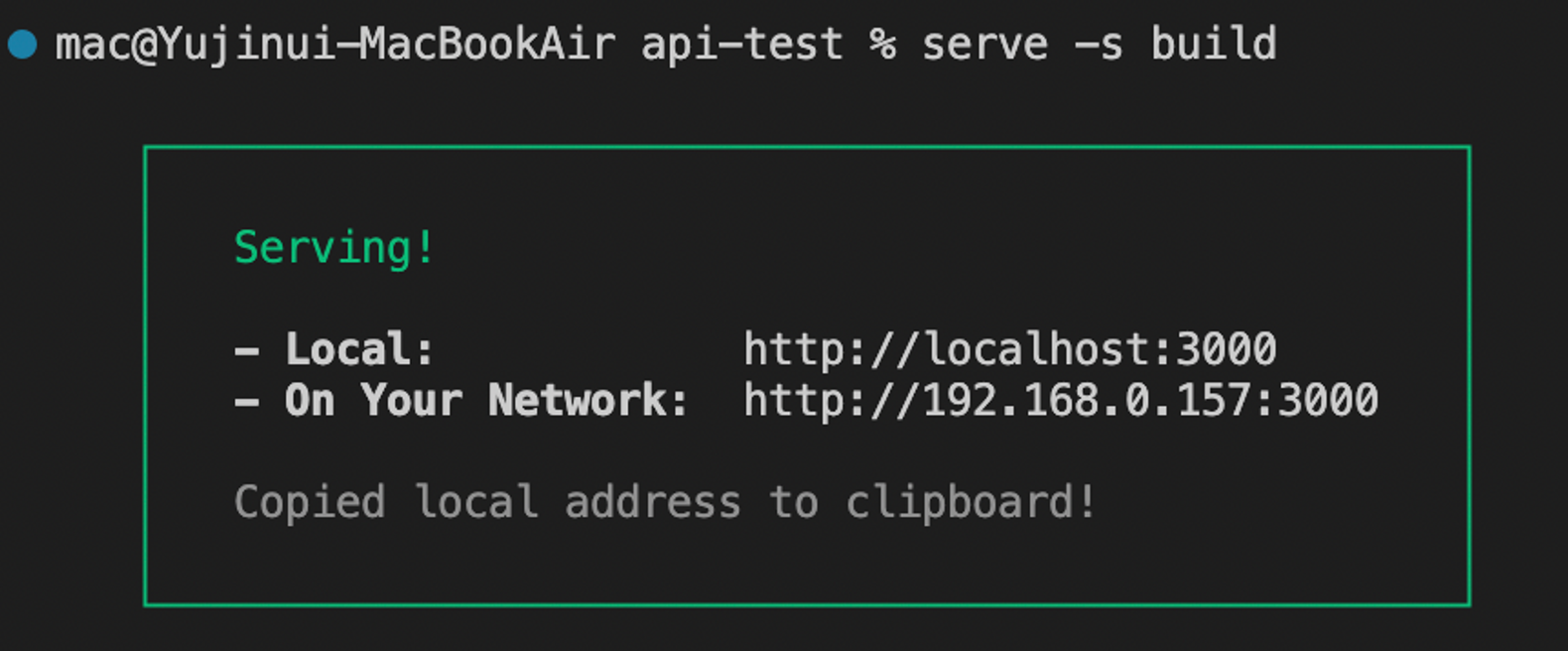
- 처음에는 serve -s build 명령어를 실행시키기 위해 npm install -g serve 로 serve 웹서버를 설치하고 serve -s build 해주었다.
- 그러면 아래 내용이 뜨며 http://localhost:3000으로 앱을 띄울 수 있다.

하지만 나는 서버를 통해서가 아니라 index.html을 바로 브라우저에 띄우고 싶어서 다른 방법을 찾아보았다.
4. 해결💡
⇒ package.json 의 homepage 필드 사용하기
1. package.json 에 다음 설정을 추가해주었다.
//package.json
{
"homepage": "./"
}2. 그리고 다시 npm run build 해주었다.
3. 이제 build 폴더의 index.html를 브라우저로 열면 화면이 잘 뜬다!!

4. “homepage” 세팅을 바꾸니까 build 시 뜨는 터미널 메시지가 달라졌다.
⇒ “…is hosted at /" 이 “…is hosted at ./ ”으로 바뀌었다.
The project was built assuming it is hosted at ./.
You can control this with the homepage field in your package.json.
The build folder is ready to be deployed.
Find out more about deployment here:
https://cra.link/deployment5. 알게 된 것✨
👉 ”homepage” 가 대체 무슨 설정인데?
CRA 공식 깃헙에서 homepage 관련 설명을 참조하면 다음 사실을 알 수 있다.
create-react-app/deployment.md at main · facebook/create-react-app
GitHub - facebook/create-react-app: Set up a modern web app by running one command.
Set up a modern web app by running one command. Contribute to facebook/create-react-app development by creating an account on GitHub.
github.com
- 기본적으로 Create React App은 앱은 서버의 루트에서 호스팅 된다는 가정 하에 빌드를 생성한다!
(그래서 기본값이 ‘/’ ← 루트 경로) - “homepage” 설정을 써주면, Create React App이 생성된 HTML 파일에서 사용할 루트 경로를 올바르게 추적할 수 있다.
- 상대 경로로 사용하려면 “./” 또는 “.”로 써주면 된다.
👉 homepage 설정을 줬을 때와 안 줬을 때를 비교해보자!
- 그냥 build 한 index.html (/ 로 호스팅) ⇒ 이렇게 소스 연결 링크가 “/” 로 시작한다.
<script defer="defer" src="/static/js/main.c0d5dd39.js"></script>
- "homepage": "./"로 설정 후, build 한 index.html (./ 로 호스팅) ⇒ 이렇게 소스 연결 링크가 “./” 로 시작한다.
<script defer="defer" src="./static/js/main.c0d5dd39.js"></script>
❗️즉, "homepage" : "원하는 경로”를 쓰면 이 경로가 html 시작 경로가 된다.
6. 결론🔥
CRA로 만든 리액트 앱 build 후, index.html을 서버 없이 브라우저로 띄우고 싶으면 package.json 에 아래 설정을 추가하자!
//package.json
{
"homepage": "./"
}'에러 노트' 카테고리의 다른 글
| [React] styled-components에서 background-image 가 안 들어감 (0) | 2022.12.02 |
|---|---|
| [HTML] SVG 크기 조절은 어떻게 하죠? (0) | 2022.12.01 |
| [React] CRA 에서 proxy 가 동작하지 않아요! (0) | 2022.11.30 |
| [code runner] /bin/sh: node: command not found (node.js 환경에서 코드 실행 결과 보기 오류) (0) | 2022.11.18 |
| [구글 미트(Google Meet)] “화면을 공유할 수 없음” 해결 (0) | 2022.11.17 |
![[React] 리액트 build 폴더의 index.html 이 브라우저에서 안 떠요!](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcHmisW%2FbtrSBDEz2zT%2FnCkqO9ZLqUnXp9M3aSit8k%2Fimg.png)