2022.10.3 (월) 작성
1. 에러❗️
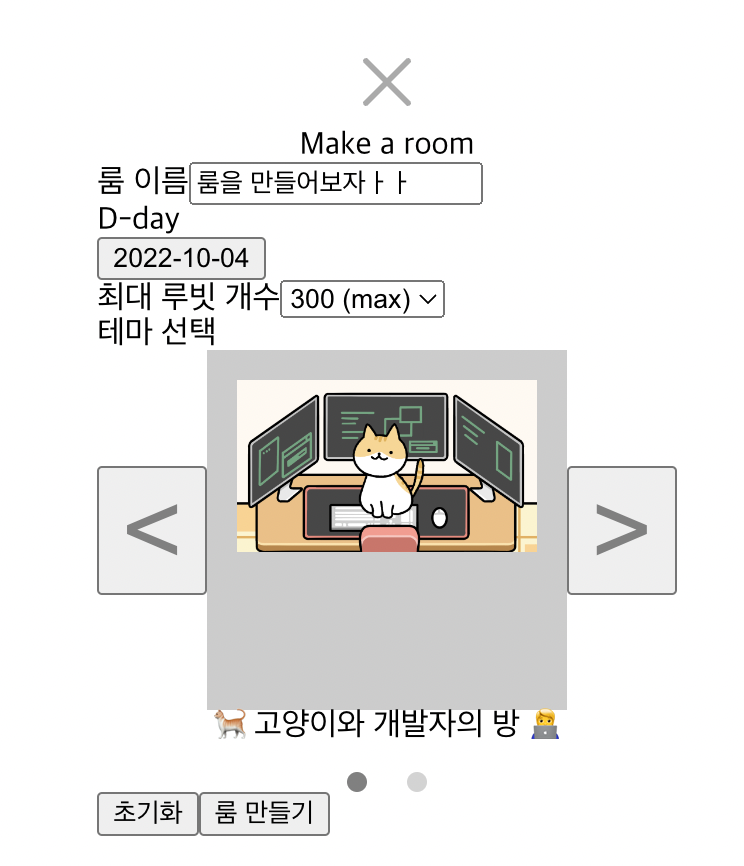
룸 생성 모달에서 룸 이름만 작성하고 바로 룸 만들기를 클릭하면 날짜 관련 오류가 발생했다.

2. 상황
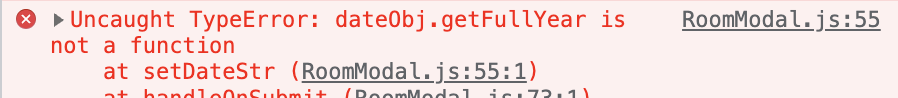
에러 메시지

3. 시행착오
- 확인해보니, Date 객체를 받아와서 날짜 포맷(yyyy-MM-dd) 형식으로 바꿔주는 작업에서 에러가 발생했다.
const setDateStr = (dateObj) => {
return (
dateObj.getFullYear() +
'-' +
(dateObj.getMonth() + 1 < 9
? '0' + (dateObj.getMonth() + 1)
: dateObj.getMonth() + 1) +
'-' +
(dateObj.getDate() < 9 ? '0' + dateObj.getDate() : dateObj.getDate())
);
};- 이때, dateObj가 Date() 객체가 아니라서 생긴 오류였다. dateObj를 찍어보니 1664878437317이라는 숫자가 찍혔다.
- dateObj로 넣어주는 값은 new Date().setDate(new Date().getDate() + 1)로 설정했었는데 이 값이 1664878437317 였다.
4. 해결💡
- setDate 함수의 리턴값과 원본 값을 혼동해서 생긴 문제❗️
- Date.setDate() 함수의 MDN 문서를 확인하면 리턴값은 '날짜를 밀리 초로 환산한 값'이고, Date 객체는 세팅한 날짜로 수정된다. (원본 객체가 수정됨)
- 👉 변경된 Date 객체를 할당해야 하는데, 반환값을 할당해줘서 오류가 났던 것이었다.
- 따라서 해결법은 두 가지이다.
//1. 반환 값을 new Date()로 감싸줘서 다시 새 Date 객체 만들기
return new Date(new Date().setDate(new Date().getDate() + 1))
//2. 좀 더 알아보기 쉽도록 변수를 사용하기
const today = new Date();
const tomorrow = new Date(today);
tomorrow.setDate(today.getDate() + 1);
return tomorrow;- 1번 코드가 더 짧지만 2번 코드가 더 명시적이고 코드 이해하기가 쉬워서 후자로 작성하기로 했다.
5. 알게 된 것✨
setDate()의 원본 객체를 수정한다. 이때의 반환 값은 "1970 년 1 월 1 일 00:00:00 UTC와 주어진 날짜 사이의 밀리 초"이다.
✅ 반환값과 원본값을 헷갈리지 말자!
const today = new Date();
const tomorrow = new Date(today);
tomorrow.setDate(today.getDate() + 1);
// 이 경우
// 리턴값은 "1970년 1월 1일 00:00:00 UTC와 지정된 날짜 사이의 밀리초 수"이고
// tomorrow 라는 Date 객체는 하루가 지난 날짜를 가리키도록 세팅된다. (원본 객체가 수정됨)
참고 링크
https://7942yongdae.tistory.com/40
프로젝트 에러 핸들링 링크
https://github.com/codestates-seb/seb39_main_015/issues/166
728x90
반응형
'에러 노트' 카테고리의 다른 글
| [React] svg 파일 불러오기가 안 돼요! (0) | 2022.12.02 |
|---|---|
| [React] styled-components에서 background-image 가 안 들어감 (0) | 2022.12.02 |
| [HTML] SVG 크기 조절은 어떻게 하죠? (0) | 2022.12.01 |
| [React] 리액트 build 폴더의 index.html 이 브라우저에서 안 떠요! (1) | 2022.12.01 |
| [React] CRA 에서 proxy 가 동작하지 않아요! (0) | 2022.11.30 |
![[JS] 룸 생성 모달에서 날짜 클릭 없이 바로 생성하면 에러 발생](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbeymPr%2FbtrSNZ8tb4k%2FbQmjDfZVxTN0CAGT80T4F0%2Fimg.png)